Ever wonder, what is SVG path?
A path represents the outline of a shape which can be filled or stroked. A path can also be used as a clipping path, to describe animation, or position text. A path can be used for more than one of these functions at the same time. (See Filling, Stroking and Paint Servers, Clipping and Masking, Animation (‘animateMotion’), and Text on a Path.)
A path is described using the concept of a current point. In an analogy with drawing on paper, the current point can be thought of as the location of the pen. The position of the pen can be changed, and the outline of a shape (open or closed) can be traced by dragging the pen in either straight lines or curves.
Microsoft Expression Design has a handy feature of Edit->Copy Xml that copies the path data of the shape to clipboard. This data can be used like this;
<!DOCTYPE html>
<html lang="en">
<head>
<title>Expression Web and HTML5</title>
</head>
<body>
<svg width="228px" height="253px" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<path
fill="none"
stroke="red"
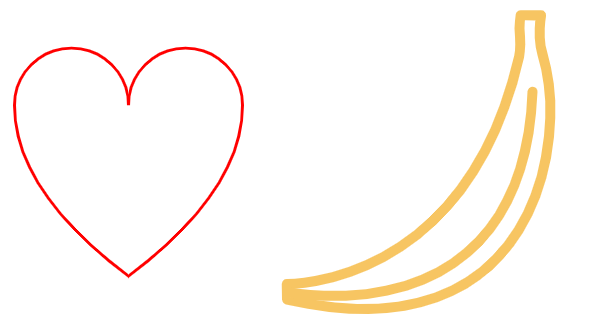
d="M 10,30
A 20,20 0,0,1 50,30
A 20,20 0,0,1 90,30
Q 90,60 50,90
Q 10,60 10,30 z" />
</svg>
<svg width="228px" height="253px" viewBox="0 0 228 253">
<desc>Yellow banana demonstrating path data syntax.</desc>
<g class="banana">
<path fill="none" stroke="#f7c562" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d=" M8.64,223.948c0,0,143.468,3.431,185.777-181.808c2.673-11.702-1.23-20.154,1.316-33.146h16.287c0,0-3.14,17.248,1.095,30.848
c21.392,68.692-4.179,242.343-204.227,196.59L8.64,223.948z" />
<path fill="none" stroke="#f7c562" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d=" M8.767,230.326c0,0,188.246,40.154,196.485-160.139" />
</g>
</svg>
</body>
</html>Here is the output;

Amazing…
Reference
https://www.w3.org/TR/SVG2/paths.html
https://www.codeproject.com/Articles/237451/Using-the-Copy-XAML-Feature-in-Expression-Design-t