List of Rice recipes;
https://www.facebook.com/reel/1035441407640891?mibextid=kcDB8O
List of Rice recipes;
https://www.facebook.com/reel/1035441407640891?mibextid=kcDB8O
All about sweet recipes;
Soan papri at home;
https://www.facebook.com/banglarrannaghor/videos/218833851070650/?mibextid=uyAsYr
Black Tea
https://www.facebook.com/banglarrannaghor/videos/243424875029899/?mibextid=uyAsYr
Simple kheer
https://www.facebook.com/reel/3701979083447597?mibextid=kcDB8O
Dry fruit and Kajoor recipe
https://www.facebook.com/reel/2025098564541144?mibextid=kcDB8O
Simple barfi
https://www.facebook.com/reel/1420589225507010?mibextid=kcDB8O
I would like to loop through following collection of authors and for each author retrieve its first and last name and put them in a variable strFirst and strLast?
<Authors>
<Author>
<FirstName>Jon</FirstName>
<LastName>Doe</LastName>
</Author>
<Author>
<FirstName>Shahzad</FirstName>
<LastName>Khan</LastName>
</Author>
</Authors> We’ll use XmlDocument class to parse this XML fragment;
using System;
using System.Xml;
public class XMLApp
{
public void YourMethod(String strFirst, String strLast)
{
// Do something with strFirst and strLast.
// ...
Console.WriteLine("{0}, {1}", strLast, strFirst);
}
public void ProcessXML(String xmlText)
{
XmlDocument _doc = new XmlDocument();
_doc.LoadXml(xmlText);
// alternately, _doc.Load( _strFilename); to read from a file.
XmlNodeList _fnames = _doc.GetElementsByTagName("FirstName");
XmlNodeList _lnames = _doc.GetElementsByTagName("LastName");
// I'm assuming every FirstName has a LastName in this example, your requirements may vary. //
for (int _i = 0; _i < _fnames.Count; ++_i)
{
YourMethod(_fnames[_i].InnerText,
_lnames[_i].InnerText);
}
public static void Main(String[] args)
{
XMLApp _app = new XMLApp();
// Passing XML text as a String, you can also use the
// XMLDocument::Load( ) method to read the XML from a file.
//
_app.ProcessXML(@" <Authors>
<Author>
<FirstName>John</FirstName>
<LastName>Doe</LastName>
</Author>
<Author>
<FirstName>Shahzad</FirstName>
<LastName>Khan</LastName>
</Author>
</Authors> ");
}
}// end XMLApp
} Resources
https://learn.microsoft.com/en-us/dotnet/api/system.xml.xmldocument?view=net-7.0
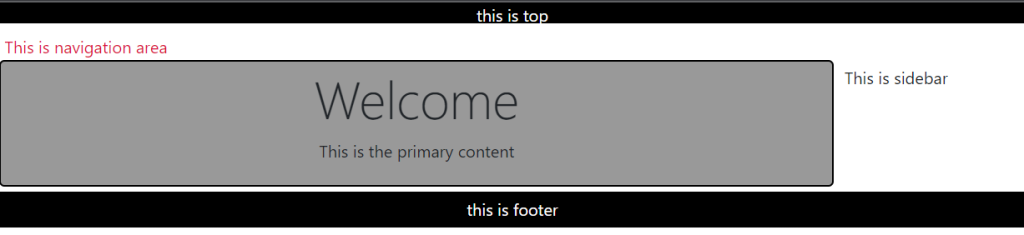
2 column layouts are rather popular on the web, and there are 1,001 ways to make them work. The approach you choose really depends on the type of content you have, and how you want images and backgrounds to work. What I’ll show is the Razor _Layout and CSS to achieve the following look:

The Razor _Layout file can rely on partial views to handle each of the primary sections: top, navigation, sidebar, and footer. RenderBody will produce the primary content area.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet" type="text/css" />
</head>
<body>
@Html.Partial("_top")
@Html.Partial("_navigation")
@Html.Partial("_sidebar")
<div id="body">
@RenderBody()
</div>
@Html.Partial("_footer")
</body>
</html>A quick note on Html.Partial. If any sections, like the sidebar and navigation sections, require some logic or model information to build their piece of the UI, then use Html.Action instead of Html.Partial. Html.Action allows you to setup a little sub-request inside the current request and allow a controller action to build a model and select a view.
The CSS coming up assumes each partial view will render inside an element with an id matching it’s purpose (so the _top view renders a div with an id of top).
<div id="top">
This is the top content
</div>Then finally, add some styles to the CSS file:
#top {
height: 20px;
text-align: center;
background-color: black;
color: white;
}
#navigation {
height: 25px;
margin: 5px;
padding: 5px;
color:crimson;
}
#sidebar {
margin: 5px;
padding: 5px;
position: absolute;
top: 50px;
left: 314px;
}
#body {
width: 300px;
padding: 5px;
margin: 5px;
background-color: #999999;
border-radius: 5px;
border: 2px black solid;
}
#footer {
padding: 5px;
text-align: center;
background-color: black;
color: white;
}The trick is to use absolute positioning on the sidebar content, which is possible because we know the exact amount of space taken by the 2 sections at the top of the page, and we know the exact width of the content area (it is set explicitly in the CSS). You’ll probably want to give the body more space than the 300px given in the sample above (which was constrained so the screenshot would fit on this page).
Resources
This page shows example of JSON and XML. This is a handy reference only;
{
"glossary": {
"title": "example glossary",
"GlossDiv": {
"title": "S",
"GlossList": {
"GlossEntry": {
"ID": "SGML",
"SortAs": "SGML",
"GlossTerm": "Standard Generalized Markup Language",
"Acronym": "SGML",
"Abbrev": "ISO 8879:1986",
"GlossDef": {
"para": "A meta-markup language, used to create markup languages such as DocBook.",
"GlossSeeAlso": ["GML", "XML"]
},
"GlossSee": "markup"
}
}
}
}
}
The same text expressed as XML:
<!DOCTYPE glossary PUBLIC "-//OASIS//DTD DocBook V3.1//EN">
<glossary><title>example glossary</title>
<GlossDiv><title>S</title>
<GlossList>
<GlossEntry ID="SGML" SortAs="SGML">
<GlossTerm>Standard Generalized Markup Language</GlossTerm>
<Acronym>SGML</Acronym>
<Abbrev>ISO 8879:1986</Abbrev>
<GlossDef>
<para>A meta-markup language, used to create markup
languages such as DocBook.</para>
<GlossSeeAlso OtherTerm="GML">
<GlossSeeAlso OtherTerm="XML">
</GlossDef>
<GlossSee OtherTerm="markup">
</GlossEntry>
</GlossList>
</GlossDiv>
</glossary>
{"menu": {
"id": "file",
"value": "File",
"popup": {
"menuitem": [
{"value": "New", "onclick": "CreateNewDoc()"},
{"value": "Open", "onclick": "OpenDoc()"},
{"value": "Close", "onclick": "CloseDoc()"}
]
}
}}
The same text expressed as XML:
<menu id="file" value="File">
<popup>
<menuitem value="New" onclick="CreateNewDoc()" />
<menuitem value="Open" onclick="OpenDoc()" />
<menuitem value="Close" onclick="CloseDoc()" />
</popup>
</menu>Reference