Here are some references;
https://forums.unraid.net/topic/129292-solved-unraid-6103-unable-to-connect-to-domain
Source, Ingest, Prepare, Analyze and Consume
Here are some references;
https://forums.unraid.net/topic/129292-solved-unraid-6103-unable-to-connect-to-domain
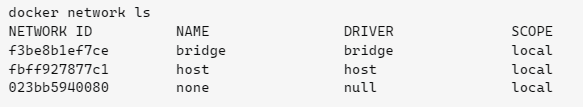
After the docker installation you have 3 networks by default:

If you start a container by default it will be created inside the bridge (docker0) network.
$ docker run -d jenkins
1498e581cdba jenkins "/bin/tini -- /usr..." 3 minutes ago The –net=host option is used to make the programs inside the Docker container look like they are running on the host itself, from the perspective of the network. It allows the container greater network access than it can normally get.
Normally you have to forward ports from the host machine into a container, but when the containers share the host’s network, any network activity happens directly on the host machine – just as it would if the program was running locally on the host instead of inside a container.
While this does mean you no longer have to expose ports and map them to container ports, it means you have to edit your Dockerfiles to adjust the ports each container listens on, to avoid conflicts as you can’t have two containers operating on the same host port. However, the real reason for this option is for running apps that need network access that is difficult to forward through to a container at the port level.
For example, if you want to run a DHCP server then you need to be able to listen to broadcast traffic on the network, and extract the MAC address from the packet. This information is lost during the port forwarding process, so the only way to run a DHCP server inside Docker is to run the container as –net=host.
Generally speaking, –net=host is only needed when you are running programs with very specific, unusual network needs.
Lastly, from a security perspective, Docker containers can listen on many ports, even though they only advertise (expose) a single port. Normally this is fine as you only forward the single expected port, however if you use –net=host then you’ll get all the container’s ports listening on the host, even those that aren’t listed in the Dockerfile. This means you will need to check the container closely (especially if it’s not yours, e.g. an official one provided by a software project) to make sure you don’t inadvertently expose extra services on the machine.
Reference
https://stackoverflow.com/questions/43316376/what-does-net-host-option-in-docker-command-really-do
To pass object from controller method to controller method use this extension methid;
public static class TempDataExtensions
{
public static void Put<T>(this ITempDataDictionary tempData, string key, T value) where T : class
{
tempData[key] = JsonConvert.SerializeObject(value);
}
public static T Get<T>(this ITempDataDictionary tempData, string key) where T : class
{
object o;
tempData.TryGetValue(key, out o);
return o == null ? null : JsonConvert.DeserializeObject<T>((string)o);
}
}And, you can use them as follows:
Say objectA is of type ClassA. You can add this to the temp data dictionary using the above mentioned extension method like this:
TempData.Put("key", objectA);
And to retrieve it you can do this:
var value = TempData.Get<ClassA>("key") where value retrieved will be of type ClassA
To configure TempData in ASP.NET Core, Refer to this article
Reference
https://stackoverflow.com/questions/34638823/store-complex-object-in-tempdata
Refer to following code;
TempData["error"] = true;
return RedirectToAction("YourViewName", "YourControllerName); On Redirect, TempData will become NULL. To solve this, try string test first;
On first controller method, set this;
TempData["error"] = "There is an error"
On a second controller method, get this;
var message = TempData["error"]
if you can see the message in second controller, no need to make any configuration changes. The problem is with your complex object serialization/deserializationIf TempData string (shown above) doesn’t work, then you need to make these configuration changes.
builder.Services.Configure<CookieTempDataProviderOptions>(options =>
{
options.Cookie.Name = "TEMPDATA";
//you have to avoid setting SameSiteMode.Strict here
options.Cookie.SameSite = SameSiteMode.Lax;
options.Cookie.IsEssential = true;
});We can pass values as query string in RedirectToAction method but we don’t want to show sensitive data in URL. So the alternate is to pass it as TempData that is using session at the backend or simply use Session.
Here is a simple comparison;
| Maintains data between | ViewData/ViewBag | TempData | HiddenFields | Session |
| ControllerToController | NO | YES | NO | YES |
| ControllerToView | YES | NO | NO | YES |
| ViewToController | NO | NO | YES | YES |
If you like to store/retrieve complex objects between controllers using TempData, use this extension method;
Reference
https://learn.microsoft.com/en-us/aspnet/core/fundamentals/app-state?view=aspnetcore-8.0#tempdata
I am looking for a simple audio / video recording solution that can help me to record computer screens with audio.
I am planning to use OBD software. It’s free and open source. Here is a good tutorial on this tool.
download from here; It’s free.
Set base resolution = 30fps, video will be crisp. I am leaving it to default.
OBS file extension is mkv. We need to remux to get MP4. The reason mkv is default, a lecture of 2 hours terminates after 1 hour then we would have the video up-to the point of failure. If we set default to MP4 then risk of loosing 2 hour lecture is very high. Leaving it to default. You will be Happy doing remux as a second step.
OBS start and stop buttons are visible. We can edit it in editing software or we can use shortcuts to start and stop the video. We can add Hot keys if we want. The path is Settings -> Hot Keys. Add your favorite keys here; Press
ALT + F2 = Start/Stop
ALT + F3 = Pause/Resume
#-1. To resize video of me, click on Video Capture device, press ALT key and resize. This will crop the image.
#-2. To record a specific area of screen, Click on Display Capture, Press ALT and zoom in to screen area. This will record that screen area.
#-3. I can add a logo by dragging and dropping inside recording screen. I can make it smaller or larger.
#-4. To add a border around my face, add color source that match up with my logo. Add a color source.
#-5. To hide source from video, simply click (toggle) on the eye and my video or color source will go away.
#-6. To lock items, simply click on lock and now all of my sources are locked.
#-7. To have a cleaner interface, click on video, logo and color and make a group. Press shift, select sources and select “Group selected items”. Name them “Logo and Video”. This helps organizing my resources a little bit better.
#-8. This is trick. I am explaining and doesn’t want my face to show up. Click on Scene on the top. This will just show the desktop. When I am done with full desktop and wanted to bring back my face on the desktop, I can click on my focused scene “Proxmox performance – IPERF3”.
#-9. When I switch screen from scene to scene, it makes a hard cut. What if I want to add a transition? Click on Scene transitions and pick “Swipe”.
#-10. I don’t want OBS to shift my scene. Create following hot keys. Alt + F5.
#-11. I can add audio filters for example “Noise suppression”. This can help to suppress the noise of dog or lawn mower outside.
#-12. I can transform my resource. Click on the group and you can see transformation there.
#-13. We can re-arrange UI. To reset UI, click on View and Reset UI.
#-14. We can create profiles. Profile will store video specific scenes, for example “YouTube profile” etc.
#-15. Studio mode help us to preview without recording. The left side is live recording and right side is preview. We can make changes to the right side and when done click to swipe it to live view.
Now comes Video editing part;
There is another open source audio / video editing software, DaVinci Resolve. Here is the URL
https://www.blackmagicdesign.com/products/davinciresolve
This can be installed using admin account but wouldn’t be visible to user’s other than Admin. To make it visible to say Shahzad user account, copy admin profile to a user-defined folder e.g c:\video\blackmagic folder. Open folder and run it from there. took me some time to figure out this work around.
This one talks about cut page
pexals.com has free videos and audios that I can use in my videos.
Dafonts.com can be used to download fonts.
Here is a 2 start. This one talks about adding text.
This one has more views;
Here is how to add audio on existing recording
https://www.makeuseof.com/davinci-resolve-how-to-record-voiceover-audio
The best thing is to use your iPhone for voice recording. Laptop voice sucks. In my simple case, I don’t need to buy any voice recorder.