In our previous article, we have crated a health-check application. This time we would be trimming down the component list to see what could be impact and how we can fix it.
Go to the /ClientApp/src/app folder and delete the counter and the fetch-data folders, with all the files they contain.
Project build would be successful but when we run the project, we would see these errors;


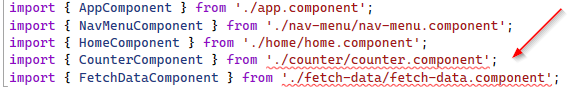
If we open app.module.ts file inside /ClientApp/src/app, we can see these two offending lines;

We know this file has reference to all of the TypeScript files used by Angular application. Remove these two lines and try to compile.
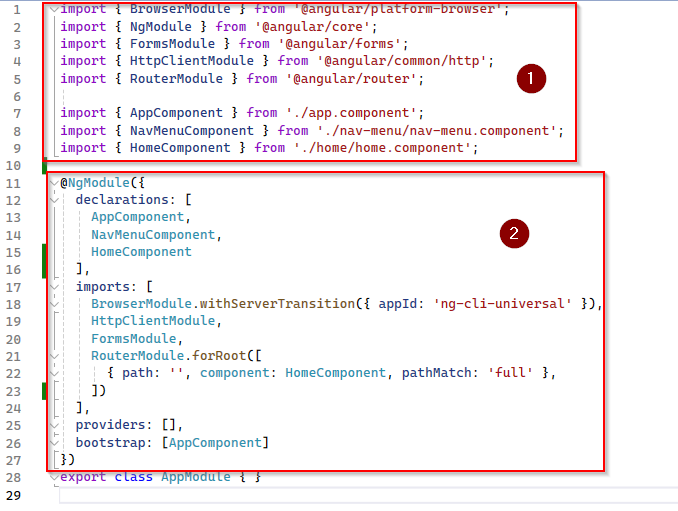
App module is a way to organize and bootstrap Angular applications. This help developers consolidate their own set of Components, directives and pipes into reusable blocks.
Every application must have at least one module, which is conentionally called a root module and is give the AppModule class name.

As we can see; (1) has bunch of import statements, pointing to all the references. The root NgModule block (2) that server a common purpose: directives, components, pipes, modules, providers. The last one contains the Component we want to bootstrap, which is the main application component, the AppComponent.
This time our application will run without any problems. But when we click on Nav links (Counter and Fetchdata), it will throw errors. We need to fix those by removing them from /ClientApp/src/app/nav-menu/nav-menu.component.html.
We can also change home component html to our liking by getting into /ClientApp/src/app/home/home.component.html
We can remove back-end files becuase we don’t need them any more;
- WeatherForecast.cs
- Controllers/WeatherForecastController.cs
Now we don’t have any .NET Controller and model in our web applications but that’s ok since we don’t have Angular Components that need to fetch data either.
This concludes this section. Let’s get to our First Sample Drop.

 Add to favorites
Add to favorites
