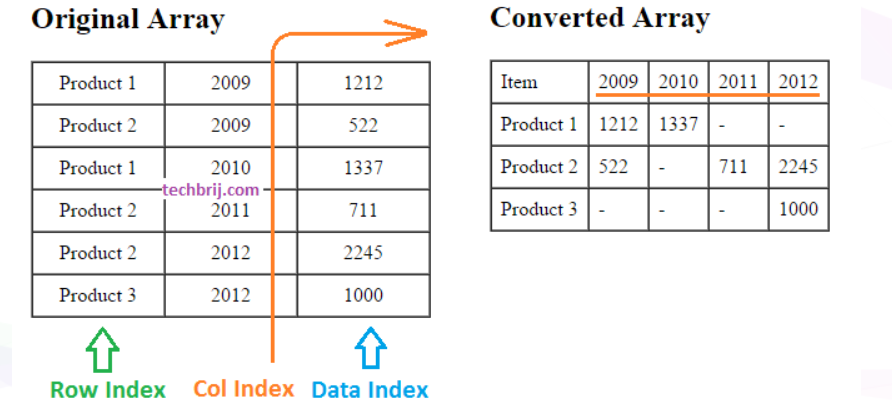
Sometimes we need to convert a column to row in JavaScript array. It might be helpful to pass it as web service argument, generating chart dynamically or to display data in more meaningful way. In this post, we will create a method which converts a specified column to row in JavaScript array like below:

Consider the following array;
var arr = [
//["Product", "Year", "Sales"],
["Product 1", "2009", "1212"],
["Product 2", "2009", "522"],
["Product 1", "2010", "1337"],
["Product 2", "2011", "711"],
["Product 2", "2012", "2245"],
["Product 3", "2012", "1000"]
];Use following method to convert this array;
function getPivotArray(dataArray, rowIndex, colIndex, dataIndex) {
//Code from https://techbrij.com
var result = {}, ret = [];
var newCols = [];
for (var i = 0; i < dataArray.length; i++) {
if (!result[dataArray[i][rowIndex]]) {
result[dataArray[i][rowIndex]] = {};
}
result[dataArray[i][rowIndex]][dataArray[i][colIndex]] = dataArray[i][dataIndex];
//To get column names
if (newCols.indexOf(dataArray[i][colIndex]) == -1) {
newCols.push(dataArray[i][colIndex]);
}
}
newCols.sort();
var item = [];
//Add Header Row
item.push('Item');
item.push.apply(item, newCols);
ret.push(item);
//Add content
for (var key in result) {
item = [];
item.push(key);
for (var i = 0; i < newCols.length; i++) {
item.push(result[key][newCols[i]] || "-");
}
ret.push(item);
}
return ret;
}In above method:
dataArray: Array to be converted
rowIndex: Index of column in array which is to be kept as first column
colIndex: Index of column whose values to be converted as columns in the output array.
dataIndex: Index of column whose values to be used as data (displayed in tabular/grid format).
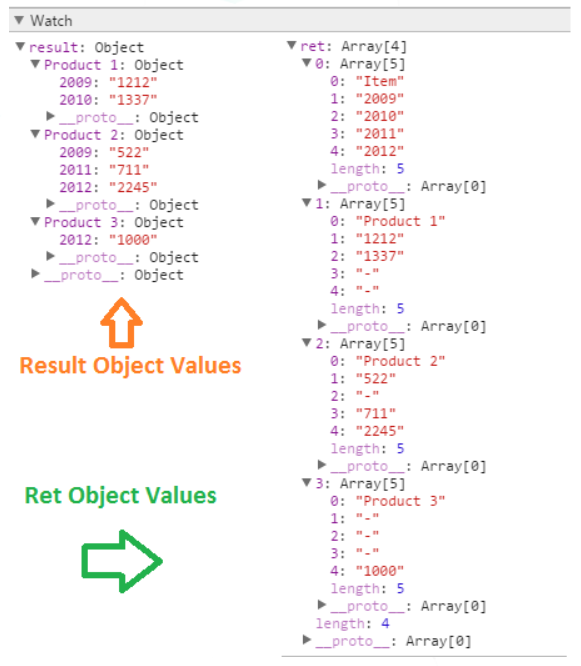
The logic of method is simple. First it iterates the given array and create a result object of [rowIndex],[colIndex] = [dataIndex] format so that it can be fetched easily by using associative array like syntax. In the same iteration, we put unique values of colIndex in newCols array which will be used to create new columns. After this loop, we will get result object and newCols array. Now create a return array (ret), push newCols values for Header data and iterate result object, push values in ret object. Finally, ret variable will have the converted array.

Use this function to show HTML table;
function arrayToHTMLTable(myArray) {
var result = "<table border='1' cellpadding='7' cellspacing='0'>";
for (var i = 0; i < myArray.length; i++) {
result += "<tr>";
for (var j = 0; j < myArray[i].length; j++) {
result += "<td>" + myArray[i][j] + "</td>";
}
result += "</tr>";
}
result += "</table>";
return result;
} Add following on HTML side;
<h2>Original Array</h2>
<div id="orgTable"></div>
<h2>Converted Array</h2>
<div id="pivotTable"></div>jQuery to show the results;
$(function () {
var output = getPivotArray(arr, 0, 1, 2);
$('#orgTable').html(arrayToHTMLTable(arr));
$('#pivotTable').html(arrayToHTMLTable(output));
});Reference
https://www.cnblogs.com/vvull/p/14744863.html
https://medium.com/@saravanan16498/pivot-and-group-data-sk-yazhini9798-4a63e5cc3dd3

 Add to favorites
Add to favorites