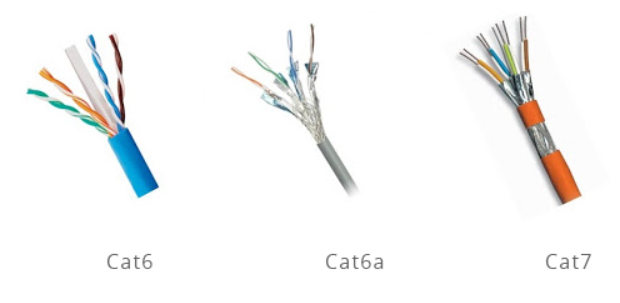
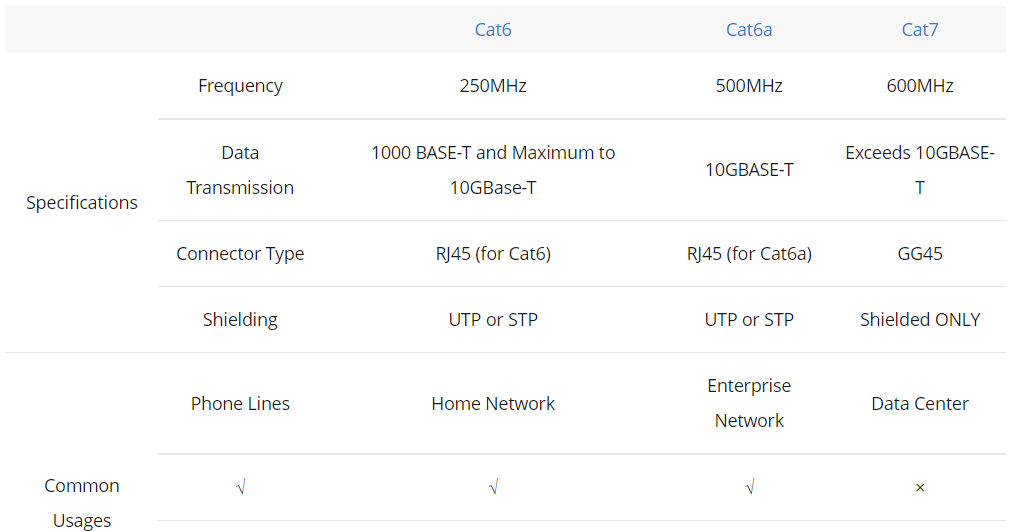
To put it simple, the twisted pair specifications: Cat6 (Class E), Cat6a (Class EA), and Cat7 (Class F) all support 10GBASE-T applications with differentiated performances.

Check the below chart to get a full understanding of the specifications and typical applications of Cat6 vs Cat6a vs Cat7.

ALL backward compatible – you can plug a newer twisted pair cable into a device that is designed for a slower cable.
The fastest Ethernet cable yet is Cat8, which can support data rate up to 40Gbps, four times of Cat6a cable. If you are looking for high-speed data center and server room cabling, check out Cat8 Cable for 25GBASE-T and 40GBASE-T Network.
The minimum grade of cabling to be deployed in a 10GBASE-T network should be Cat6a cable.
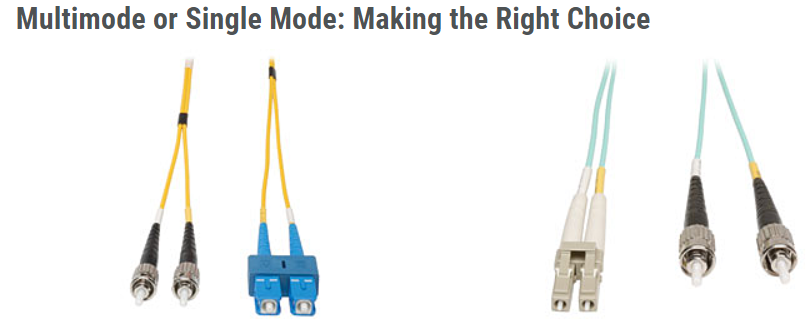
Fiber Cable
Multimode Fiber Patch Cables are a good choice for transmitting data and voice signals over shorter distances. They are typically used for data and audio/visual applications in local-area networks and connections within buildings. Multimode cables are generally color-coded orange or aqua;

The Aqua Fiber Patch Cables are for higher performance 10Gbps, 40Gbps, and 100Gbps Ethernet and fiber channel applications.
Singlemode Fiber Patch Cables are the best choice for transmitting data over long distances. They are usually used for connections over large areas, such as college campuses and cable television networks. They have a higher bandwidth than multimode cables to deliver up to twice the throughput. Most singlemode cabling is color-coded yellow.
Reference
https://community.fs.com/blog/should-we-use-cat6-or-cat6a-for-10gbase-t.html
