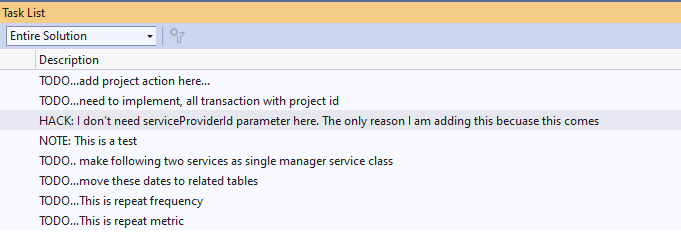
Visual Studio has a handy feature, Task List. Click on View->Task List.

Task list has tokens that are used to track code comments. This also acts as a shortcut to navigate to relevant code section. This list comes with 3 default tokens; TODO, HACK and !UnresolvedMergeConflict.
We can add custom tokens, if we want. Here is how;
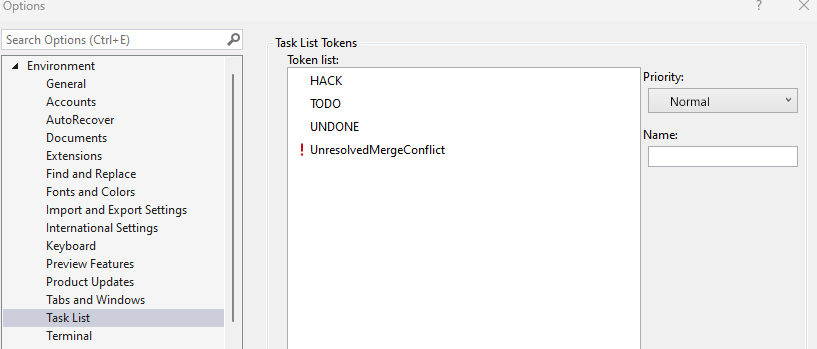
Open Tools -> options -> Environment, you will see Task List.

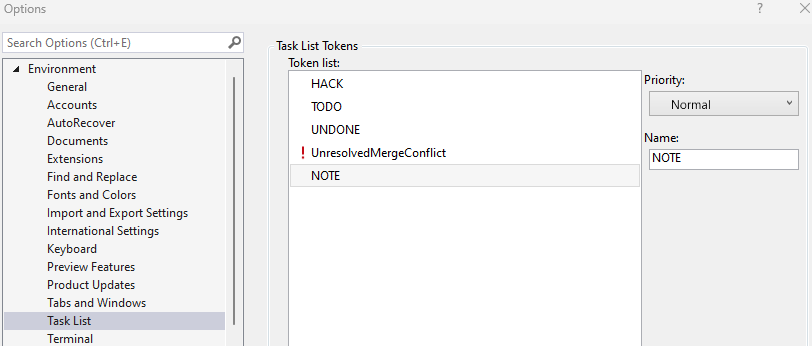
Add a new custom token;

To make this feature working, All you need to do is to add comments in your code;
/*
HACK: I don't need serviceProviderId parameter here. The only reason I am adding this becuase this comes
from a link in razor page list and I need to keep serviceProviderId and projectId in session.
Session starts here for now.
*/
[HttpGet]
[Route("ProjectTask/ProjectTaskList/{projectId:Guid}")]
public async Task<IActionResult> ProjectTaskList(Guid projectId)
{
var result = await _httpFactoryService.GetProjectActionAsync(projectId);
return View(result);
}Reference

 Add to favorites
Add to favorites