Some notes about Angular application structure created using ASP.NET core template in Visual Studio;
ClientApp/src
This folder contains all the TypeScripts files related to Angular app. The whole client-side application source code is here.
The /ClientApp/src/app/assets/ folder keep application images and other asset files. These files will be copied over as-is in the /wwwroot/ folder upon application rebuild.
The /ClientApp/src/app/environment/ folder keep configuration files that target specific environments. For development, it’s environment.ts file and for production it’s environment.prod.ts.
Other root level files are;
1-index.html
The main HTML page that is served when someone visits the site. The CLI automatically adds all JavaScript and CSS files when app is built. Therefore, we don’t’ see any <script> or <link> tags here.
2-karma.conf.js
This is application specific Karma configuration. Karma is a tool used to run Jasmine-based tests.
3-main.ts
The main entry point for application. Compiles the application with the JIT compiler and bootstraps the application’s root modules (AppModule) to run in the browser.
4-polyfills.ts
This provides polyfill scripts for browser support.
5-styles.css
A list of CSS files that supply styles for a project
6-test.ts
The main entry point for the project’s unit tests.
7-tsconfig.*.json
Project specific configuration options for various aspects of app. app.json for application-level, server.json for server level, and specs.json for tests. These options will override tsconfig.json file in the workspace root.
8-tslint.json
The TSLint configuration for the current project.
The ClientApp/src/app/ folder
This contains all of project’s logic and data and includes all Angular modules, services, components, templates and styles.
The basic building blocks of an Angular application is NgModules, which provides compilation context for Components. The role of NgModules is to collect related code into functional sets. Usually the whole Angular app is defined by a set of one or more NgModules.
An Angular app requires a root module, conventionally called AppModule. This tells Angular how to assemble the applications. This enables bootstrapping and starting the initialization life cycle. The remaining modules are known as feature-modules and serve a different purpose. This root module also contains a reference list of all available components.
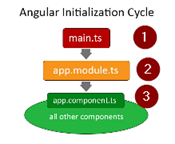
This is a schema of the standard Angular Initialization Cycle. This can help us better visualize;

The main file bootstraps app.module.ts (AppModule), which then load the app.component.ts file (AppComponent), and later all other components whenever the application needs them.
The /ClientApp/src/app/ folder has the root module of any Angular app. This module is defined within the app.module.ts file. It is listed with a bunch of import statements and some arrays refrencing Components, other modules, providers an so on. We can see all of them here because root module is basically a reference file.
Server-side AppModule for SSR
The /ClientApp/src/app/app.module.ts file contains a BrowserModule.
import { BrowserModule } from '@angular/platform-browser';This is used to enable the Angular Universal Server-Side Rendering (SSR).
imports: [
BrowserModule.withServerTransition({ appId: 'ng-cli-universal' })
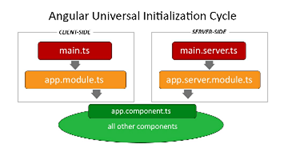
This is a technology that renders Angular applications on the server, provided that the back-end framework support it. .NET Core natively supports such convenient features. This is how the improved Angular initialization schema using SSR;

AppComponent
Angular app is basically a tree of Components working together. Components define views and use services to leverage. Service providers can be injected into Components as dependencies which makes the app code modular, reusable, and efficient. All of these components are conventially located in AppComponent.ts file. This file is located in /app/ root folder according to Angular folder structure conventions. All other components can be placed in sub-folder.
Usually there are three AppComponent files;
1-app.component.ts
This defines the component logic.
2-app.component.html
This defines the HTML templates associated with the AppComponent. Angular component can have an optional HTML file containing its UI layout. This is a good practice unless the component comes with a very minimal UI.
3-app.component.css
This defines all styles.

 Add to favorites
Add to favorites
