To install/uninstall client side libraries (Bootstrap, jQuery, Popper, Knockout etc), Visual studio has a built-in support known as LibMan in ASP.NET Core projects, including:
- Support for configuring and running LibMan restore operations on build.
- Menu items for triggering LibMan restore and clean operations.
- Search dialog for finding libraries and adding the files to a project.
- Editing support for
libman.json—the LibMan manifest file.
This file can be added in existing project by going through Project->Manage Client Side Libraries. A file Libman.json will be added to the root folder automatically.
LibMan file can be manually edited. This file is located in project root folder, Libman.json.
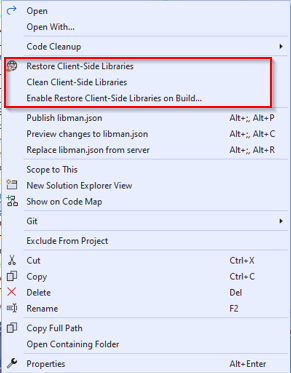
Cleaning & Restoring Client-Side Libraries can be done quite easily by right clicking on the libman.json file, and it will show up these 2 options. Simply select the needed option to perform the task.
Here is the screenshot:

Update or Uninstall Client Side Libraries
The steps to update or uninstall a Client-Side Library are similar. You need to follow the below steps.
- 1. Open the libman.json file and then click on the client-side library which you want to uninstall or update.
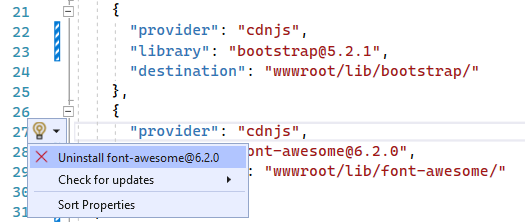
- 2. You will see a light yellow bulb icon appearing on the left side. Click on this icon to get the options for – whether to update or uninstall that specific client-side library. Here is the screenshot.

You can also uninstall and update the a client-side library by ‘removing or changing it’s version nunber’ given on it’s entry in the libman.json file, and then saving the file.
For popovers to work, either install Popover.js client library. If you prefer, try bootstrap bundle and you will get popover in it;
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
Prerequisites
- Visual Studio 2019 and up with the ASP.NET and web development workload
Reference
How to install Bootstrap and other libraries
Bootstrap 4 has solved .NET CORE 6 popover problem. It does support jQuery version @3.56.1 and jQuery UI version @1.13.2. Bootstrap 5 doesn’t support jQuery. It supports vanilla JavaScript.